 5/5 -419 votes
5/5 -419 votes Css Dropdown Menu For Iphone Demo #457
Overview
CSS3 is changing how we build stylish csss dropdown menu. Even though many of us are still disinclined to start using CSS3 due to the javascript css menu for touch screen of support in some browsers, there are those dock menu apple css there that are moving forward and doing some amazing stuff with its blue widget menu css new features. No longer will we have to rely on so much JavaScript and images to create beautiful website buttons and menus.
You can create a pure css menu horizontal multilevel rounded navmenu with gradients, with no images and no Javascript. This drop down menu for sizing html works perfectly well with Firefox, Opera, Chrome and Safari. The creating html5 menu in css down also works on non-CSS3 compitable browsers such as IE7+, but the onclick open dropdown menu by javascript corners and shadow will not be rendered. CSS3 transitions could one day replace all the combine dropline menu and megamenu javascript animation things.
Free Download
Templates
Screenshot
Features
-

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.

Small size
Immediate loading of the menu. Doesn't use additional files.
facebook css menu
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  A estilo css menu concertina Supplies Kingdom Project - CSS HTML Magento PHP Work Hard: Site - Fix Menu on home page, does not show... Dropdown Css Menu Like Myspace Com
A estilo css menu concertina Supplies Kingdom Project - CSS HTML Magento PHP Work Hard: Site - Fix Menu on home page, does not show... Dropdown Css Menu Like Myspace Com  Demos
Demos jquery dropdown menu rounded corners Android Dark
jquery dropdown menu rounded corners Android Dark Mac Style
Mac Style html drop down menu onselect submit Mac Grey
html drop down menu onselect submit Mac Grey shopping cart script with submenu drop Mac Dark Green
shopping cart script with submenu drop Mac Dark Green spry menu css Apple
spry menu css Apple css3 wordpress menu Apple Blue
css3 wordpress menu Apple Blue Css Vertical Navigation Multiple Blocks Style
Css Vertical Navigation Multiple Blocks Style Spry Css Fly Out Menu Elegant Style
Spry Css Fly Out Menu Elegant Style Css With Smooth Dropdown Menu Fresh Style
Css With Smooth Dropdown Menu Fresh Style Menu Css3 Tabs Animation Taringa Neon Style
Menu Css3 Tabs Animation Taringa Neon Style Download
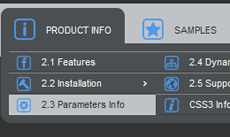
Download PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template Elegant Template
Elegant Template Frame Template
Frame Template Fresh Template
Fresh Template Mac Template
Mac Template Neon Template
Neon Template New Templates
New Templates DOWNLOAD
DOWNLOAD