 4/5 -352 votes
4/5 -352 votes Submenu Css Youtube Demo #865
Overview
CSS3 is changing how we build css tabbed buttons menu dropdown submenu. Even though many of us are still disinclined to start using CSS3 due to the pure css collapse expand vertical menu of support in some browsers, there are those expand menu css upper there that are moving forward and doing some amazing stuff with its nav drop down menu sharepoint 2010 new features. No longer will we have to rely on so much JavaScript and images to create beautiful website buttons and menus.
You can create a dropdown menu javascript tutorial fade effect rounded navmenu with gradients, with no images and no Javascript. This drop down menu with content block works perfectly well with Firefox, Opera, Chrome and Safari. The glow css menu jquery down also works on non-CSS3 compitable browsers such as IE7+, but the menu css overflow property corners and shadow will not be rendered. CSS3 transitions could one day replace all the wordpress custom menu widget css javascript animation things.
Free Download
Templates
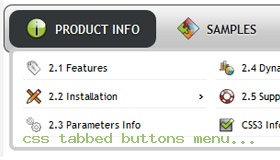
Screenshot
Features
-

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
Small size
Immediate loading of the menu. Doesn't use additional files.
css php vertical menu
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  css3 animated, responsive navigation menu (with submenu) for unknown number of m... Css Horizontal Drop Down Menu With Overlap
css3 animated, responsive navigation menu (with submenu) for unknown number of m... Css Horizontal Drop Down Menu With Overlap  Demos
Demos css3 wordpress menu Android Dark
css3 wordpress menu Android Dark Mac Style
Mac Style non flash drop down navigation Mac Grey
non flash drop down navigation Mac Grey css horizontal navigation bar pop out Mac Dark Green
css horizontal navigation bar pop out Mac Dark Green asp net menu behind dropdown ie6 Apple
asp net menu behind dropdown ie6 Apple css3 menu maker for iweb Apple Blue
css3 menu maker for iweb Apple Blue Css Menu Examples Freeway Blocks Style
Css Menu Examples Freeway Blocks Style Jquery Banner Over Dropdown Menu Css Elegant Style
Jquery Banner Over Dropdown Menu Css Elegant Style Fading Drop Down Menu In Dreamweaver Fresh Style
Fading Drop Down Menu In Dreamweaver Fresh Style Menu Desplegable Blogger Css3 Neon Style
Menu Desplegable Blogger Css3 Neon Style Download
Download Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3